Django+layui 实现多文件上传,文件下载
本文共 4121 字,大约阅读时间需要 13 分钟。
Django+layui 实现多文件上传、文件下载
django教程:
layui官网:
layui样式调整:
多文件上传
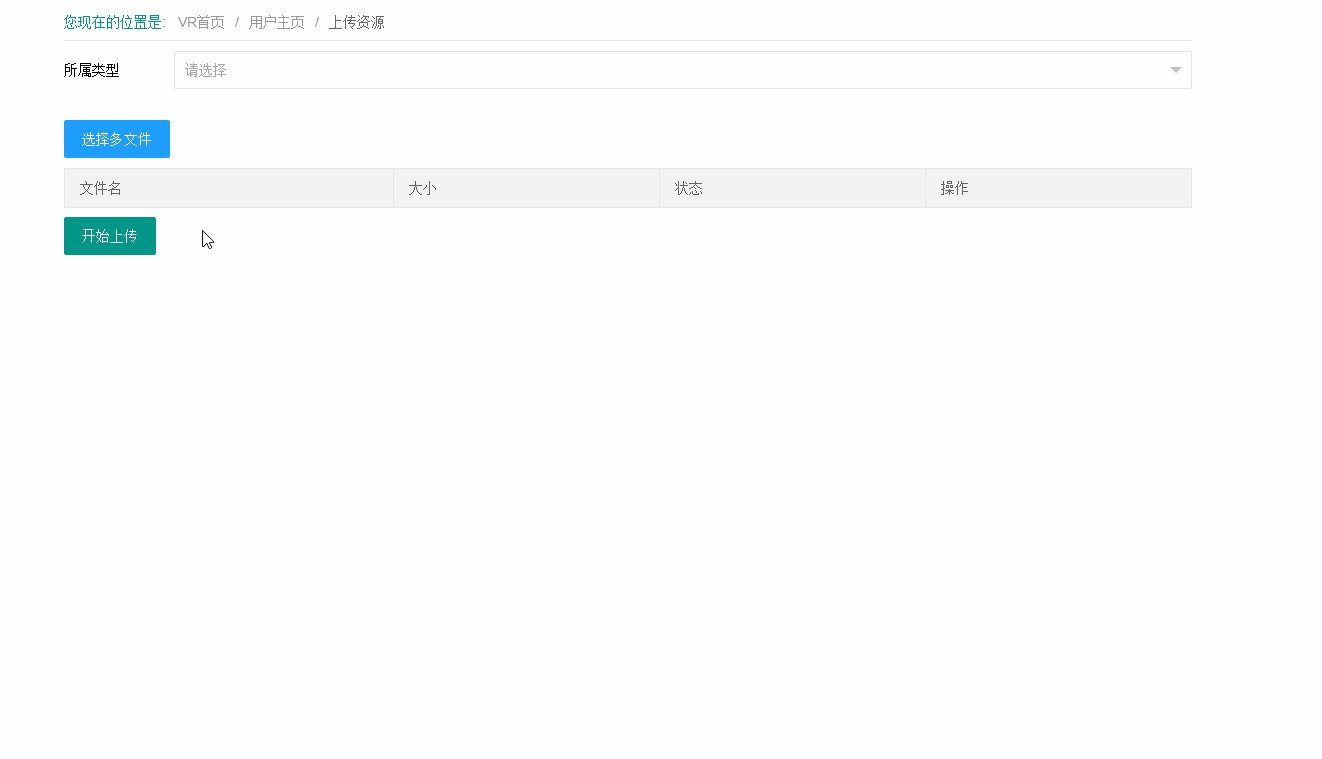
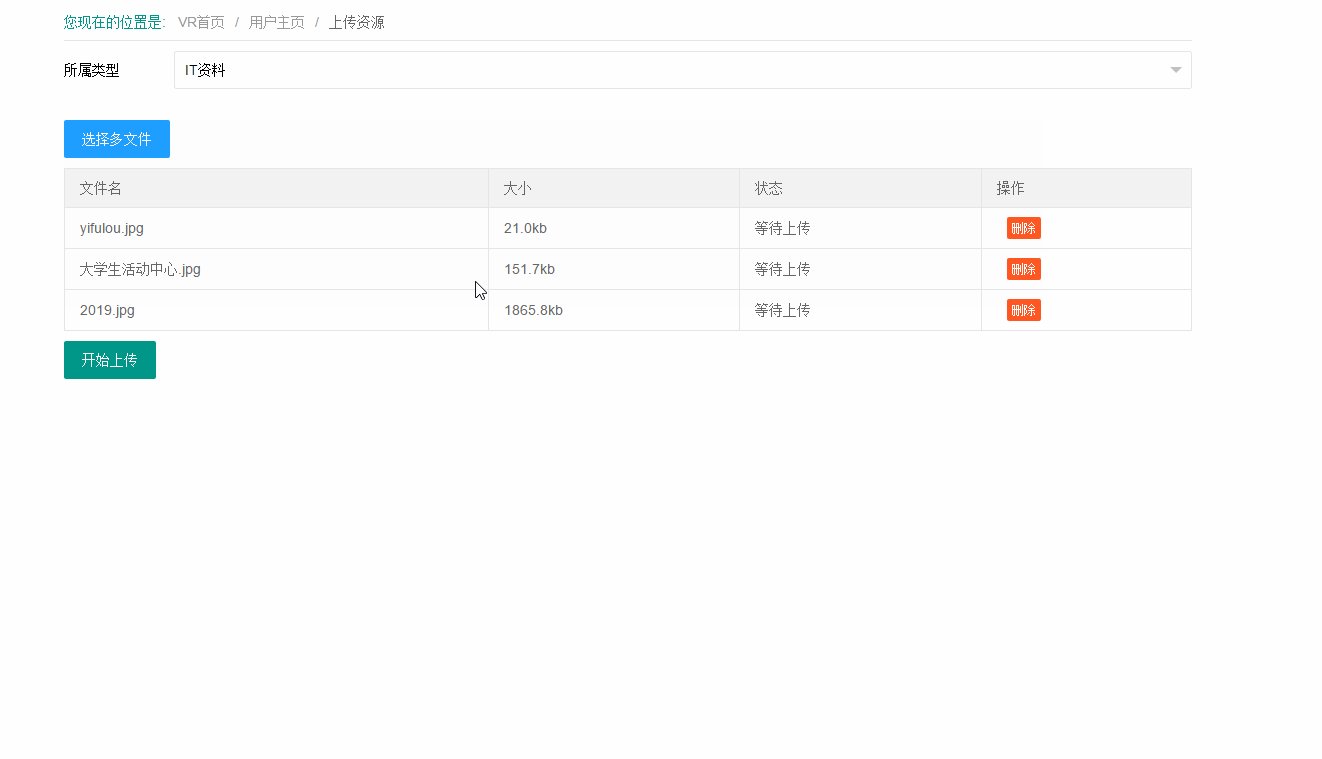
效果:

主要代码(路由配置的就不展现了):前端
| 文件名 | 大小 | 状态 | 操作 |
|---|
后端:
def upload_resource_process(request): user = request.session.get('user', None) # 用户如果没有登录 跳转到登录界面 if not user: return redirect('/user/login') notice_five = models.Notice.objects.filter(Q(user=user) & Q(notice_status='未读')).count() files_count = request.POST['files_count'] resource_type = request.POST['resource_type'] print('file_count---------->%s' % files_count) now = datetime.datetime.now() # 得到当前时间 for i in range(int(files_count)): resource_file = request.FILES['file' + str(i)] # 保存至数据库中 resource = Resource( user=user, resource_type=resource_type, resource_name=resource_file, resource_file=resource_file, resource_status='待审核', submit_time=now, ) resource.save() print(resource_file) print('*' * 50) print("uploading--------------------------------------------") return render(request, "resource_manage/upload_resource.html", {"notices": notice_five, "user": user}) 文件下载
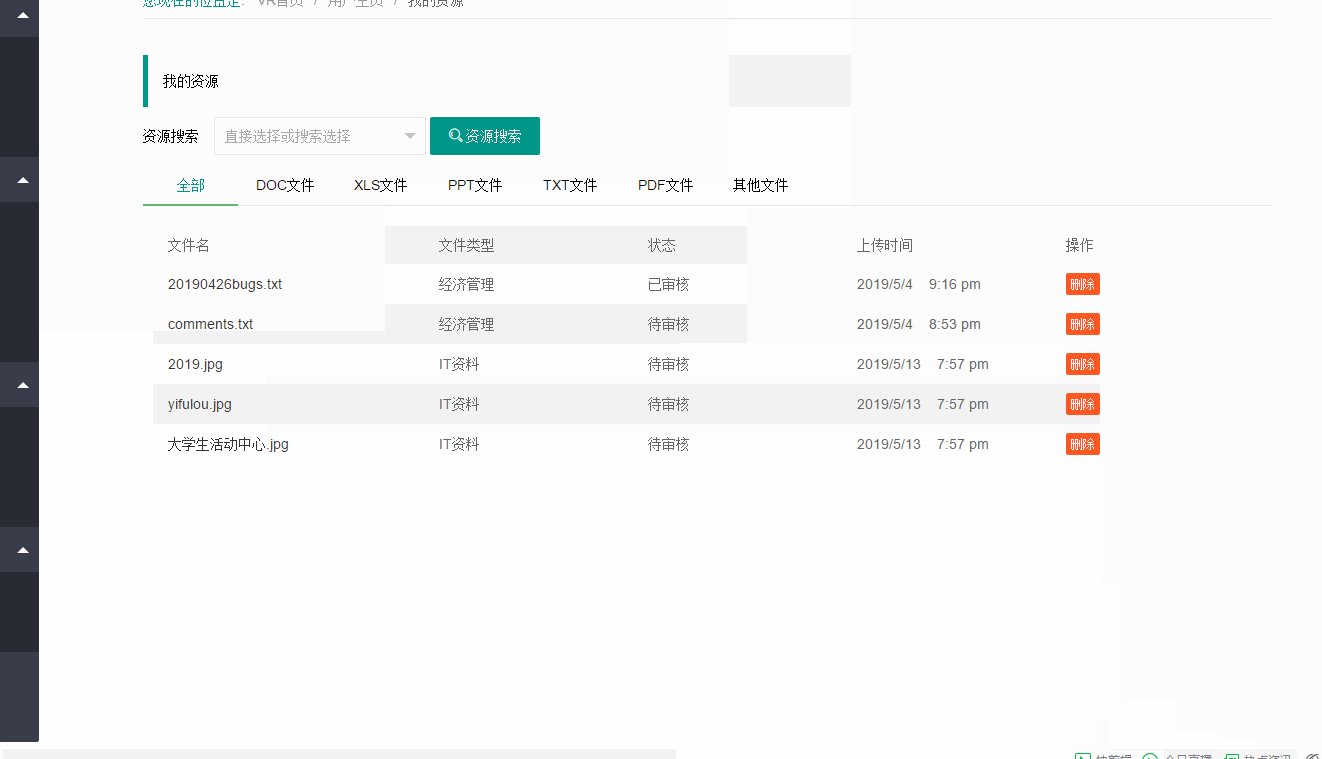
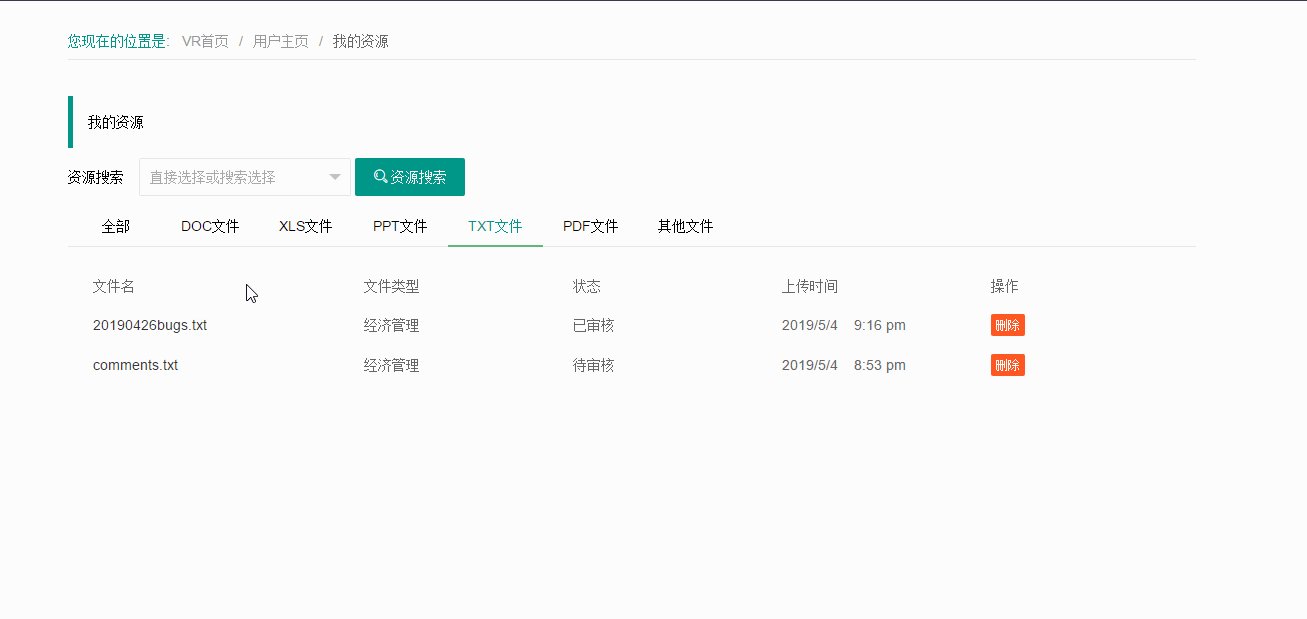
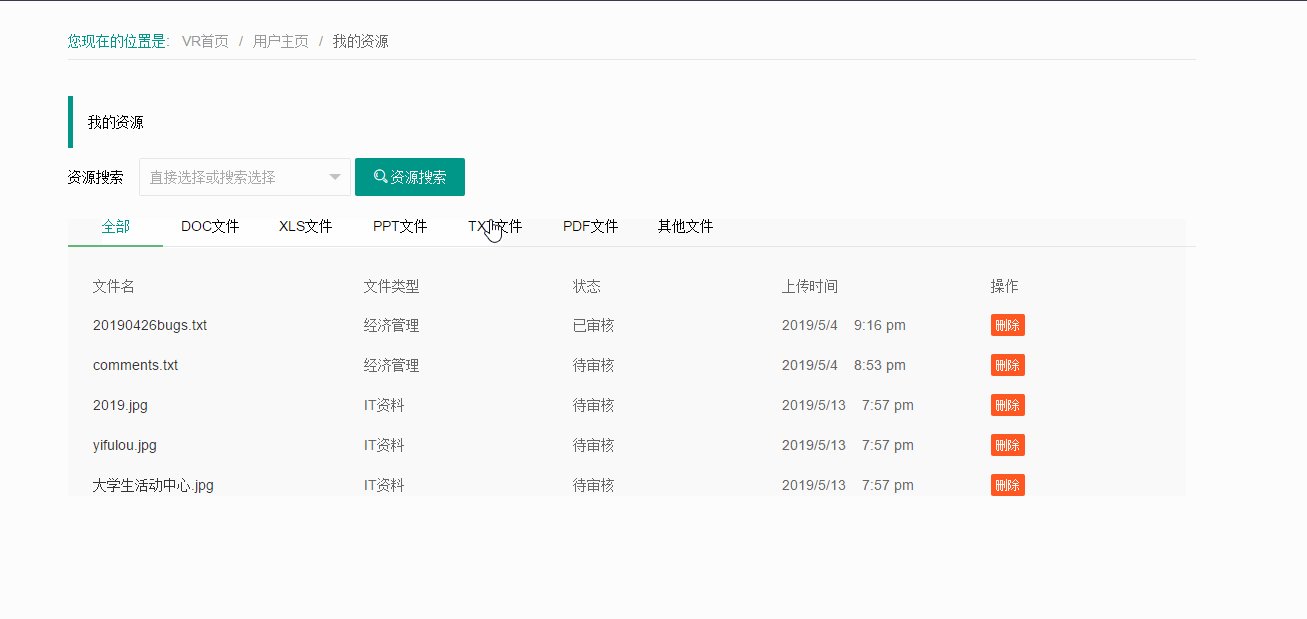
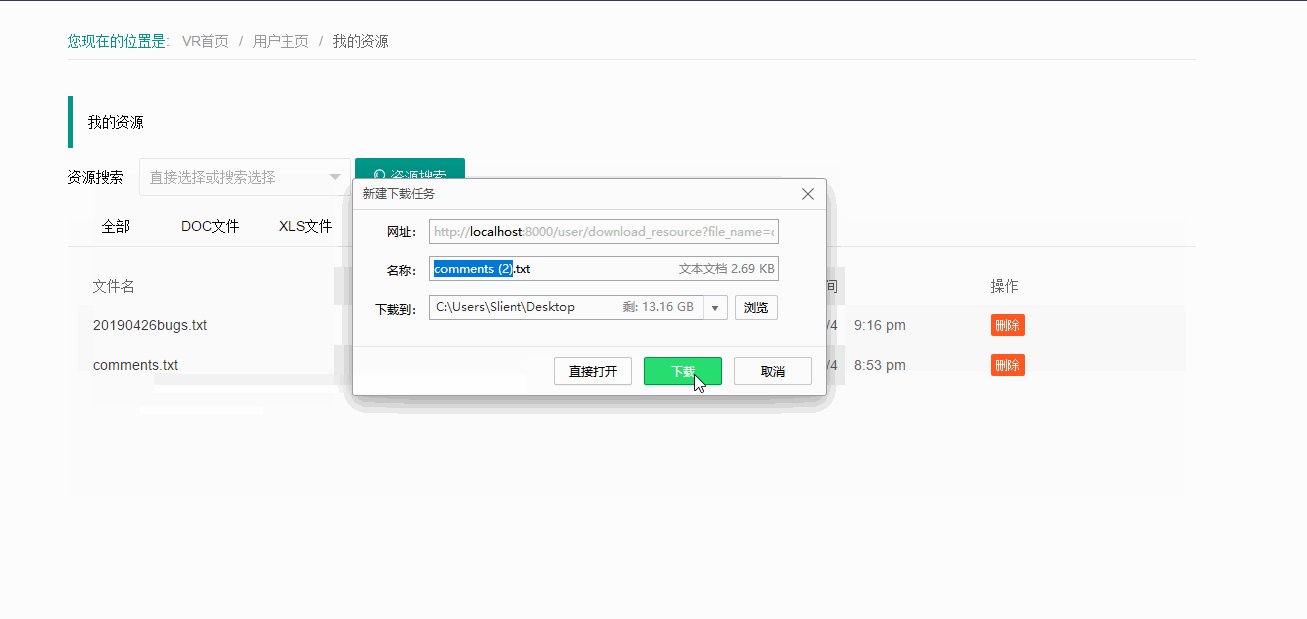
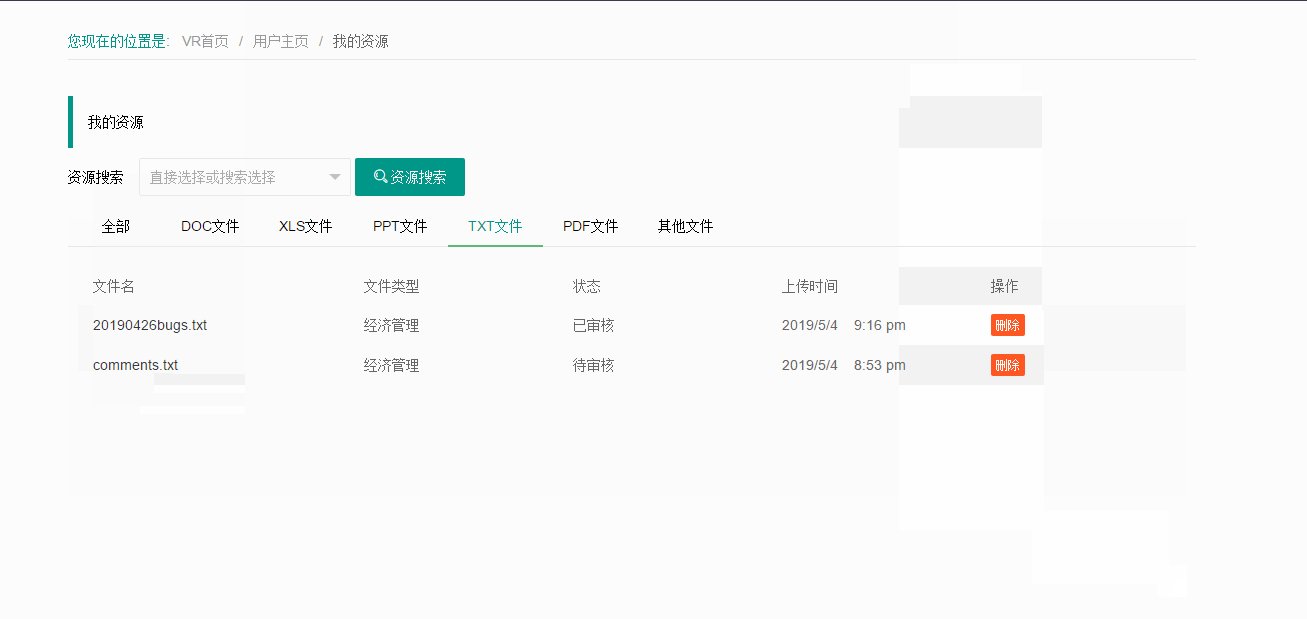
效果:

主要代码:前端
| 文件名 | 文件类型 | 状态 | 上传时间 | 操作 |
|---|---|---|---|---|
| { { resource.resource_name }} | { { resource.resource_type }} | { { resource.resource_status }} | { { resource.submit_time|date:"Y/n/j" }} { { resource.submit_time|time|cut:"." }} |
后端:
from django.http import HttpResponse,StreamingHttpResponse# 下载资源def download_resource(request): # do something the_file_name = request.GET['file_name'] # 显示在弹出对话框中的默认的下载文件名 print('the_file_name--------->' + the_file_name) filename = 'media/resource/' + the_file_name # 要下载的文件路径 print('filename--------------->' + filename) response = StreamingHttpResponse(readFile(filename)) response['Content-Type'] = 'application/octet-stream' response['Content-Disposition'] = 'attachment;filename="{0}"'.format(the_file_name) return responsedef readFile(filename, chunk_size=512): with open(filename, 'rb') as f: while True: c = f.read(chunk_size) if c: yield c else: break
转载地址:http://nhsni.baihongyu.com/
你可能感兴趣的文章
Redux状态管理方法与实例
查看>>
React Native优秀的第三方插件(Android & iOS)
查看>>
React_Native页面跳转和Android回退键
查看>>
RN笔记-数据存储与读取
查看>>
RN笔记-TabNavigator隐藏Tabbar
查看>>
RN笔记-项目教程与源码分享
查看>>
RN笔记-RN电商项目源码分享
查看>>
React Native 启动白屏问题解决方案,教程
查看>>
React+Redux 打造 “NEWS EARLY” 单页应用 一个项目理解最前沿技术栈真谛
查看>>
一个 react+redux 工程实例
查看>>
基于vue2全家桶实现的,仿移动端QQ
查看>>
Webpack2.0中文文档
查看>>
React系列之--微博 Demo 01
查看>>
正则表达式前端使用手册
查看>>
Vue.js 插件开发详解
查看>>
React Native的Navigator禁止全部界面的左滑手势和部分界面的手势
查看>>
React Native图表插件react-native-charts-wrapper集成教程
查看>>
React-Native封装一些模块
查看>>
React源码分析5 -- 组件通信,refs,key,ReactDOM
查看>>
Vue2.0 探索之路——vuex入门教程和思考
查看>>